みなさんこんにちは、ウチイダユウゴです!
前回は自分なりに「アイキャッチ必要説」に反論してみましたが、、、
そうはいっても一切画像がないのは寂しいのも事実です。
そこで、「このブログにふさわしいアイキャッチ画像ってどんなものだろう?」といろいろ考えてみました。
せっかくなのでその思考の軌跡をつづっておこうと思います。
写真を探すのがつらい!など、アイキャッチについてお悩みの方の参考になればうれしいです。
本質として:記事を読んでもらうためのもの
WordPressの設定画面上で、「アイキャッチ」という名称になっているということもあって、
ウチイダはつい思考停止していました。
「アイキャッチ=視線をとらえるもの」なので、目を引く画像を使おうぜ!という発想になってしまいがちです。
そもそもなぜ目を引く必要があるのかというと、記事に興味を持たせる=ページを訪れてユーザーに読んでもらうためなのですよね。
ということは、記事の内容にニーズのある人に目を止めてもらえなければ意味はないということになるはずです。
極端な例ですが、不動産投資の記事のアイキャッチ写真に、おいしそうな焼き肉の画像は使わないですよね。
おなかすいた人や肉食好きの方の視線をとらえることはできるでしょうけど、
本来のターゲットである「不動産投資に興味がある人」の視線を誘導する効果はあまり期待できません。
まあ、「肉が好きな人は不動産投資に対するニーズが高い」みたいな統計結果でもあれば別なんでしょうけど(笑)
記事を読んでもらいたい人に適切にアプローチできるものをチョイスするべきです。
ほかの媒体では、どんな方法をとっているか
目を引くための写真以外に、どんなアプローチができるのかというと…
すみません、思いつきませんでした!(´;ω;`)
ここで終わってしまうと説得力なさすぎなので、別の媒体がどんな手法をとっているのかからアイデアを得てみたいと思います。
異分野のやり方を取り入れてみるのは大事ですね!
参考にできそうなものの条件として、
- メインのコンテンツへの導入に使われるもの
- 別のコンテンツ(≒競合)と並べて表示される
- 誘導したいターゲットは比較的限定的
以上の3つを前提に考えてみました。
1つ目、2つ目はアイキャッチ画像と同じような使われ方をしているものの要素として考えてます。
3つ目の条件の「ターゲットが限定的」というのは、ウチイダのブログではそうだ、という話ですね。
「JavaScriptを利用するプログラマーで、ajax関連の技術を学びたい人」とか、
そのくらいの属性の絞り具合を考えてます。
別の媒体ならもっと広いかもしれません。
たとえば「30代女性向け」くらいの絞り込みだったらちょっと変わってくるのかな?
これらの条件で思い当たったのは、以下の2つです!
① 本のカバー
② SlideShareの先頭スライド
ほんとは他にもあるのかもですけど、残念ながら思いつかず…(;^ω^)
それぞれ見ていきます。
本のカバー
特に新書がそうですけど、毎月たくさんの新刊が出版されてますよね。
その中で興味を持ってもらうために、どんな工夫をしているのでしょう?
気になったので調べてみることにしました。
新書だとレーベル別に表紙のデザインは統一されていますが、それぞれ「タイトル」と「帯のあおり文」と「裏表紙のあらすじ」はいろいろ工夫されていますね。
カバーの見映えとしては同じですけど、タイトルで引っ掛けられるかどうかは結構大事なのかな…と思います。
タイトルで思い出しましたが、特にこだわりを感じるのは小説家になろうから出版されるシリーズのタイトルです。
最近は見慣れてきましたけど、キーワードをこれでもかと盛り込んでますね。(笑)
タイトルで自分が読みたい内容かどうか、だいたい分かるようになってます。親切設計。
しかもそんな長文タイトルをきれいなロゴにしてたりするから、ほんとにすごい…
ここで言えそうなのは、「キーワードでグリップする」のも効果ありそう、ということです。
写真ほどのインパクトはないでしょうけど、興味ある単語は目につきやすいといわれます。
認知心理学ではカラーバス効果と言うそうです。
興味ある人の目に留まるという意味では、テキスト情報でアピールするのも良いかもしれません。
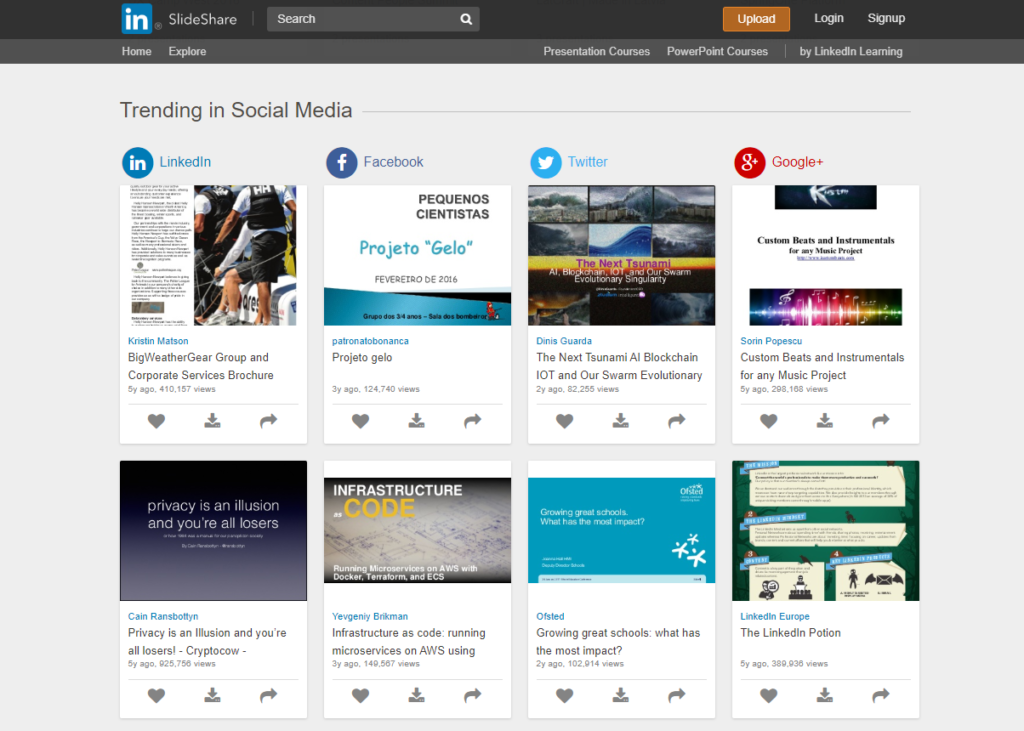
SlideShareの先頭スライド
SlideShareというサービスをご存知でしょうか。
オンラインでスライド資料を共有できるサービスです。
IT関係でなんらかのお仕事している人は見たことがあるかもしれませんね。
SlideShareのトップページでは、新着スライドや人気スライド並べられているのですけど、
やっぱりある程度凝ったもののほうが目に留まりやすいなあと思うのです。

白背景にゴシック体のタイトルテキストだけ、というものもけっこうありますが。
背景画像があったりロゴが入っていたりするもののほうが、「タイトルの文字を読む割合」自体が高まるように思います。
また、スライドのタイトルが入っているのはもちろんですが、副題があったり内容についてのちょっとした要約があるとなおよいですね。
自分が読みたいものかどうかを判断する材料が増えて、見てもらえる確率も高まるんじゃないでしょうか。
デザイン技法の話になりますが、フォーカスさせたい部分に意識を向けさせる工夫をする必要がありそうです。
「アイキャッチ」ではなくて「コンテンツの入り口」ととらえる
上述の2つを眺めていて、アイキャッチ写真に感じていた違和感の正体がわかったような気がしました。
関連性があるのかよくわからないイメージ写真よりも、内容を適切に表現できるものを掲載したい!と感じていたからなのでしょう。
イメージ写真では内容を表現しきれていないのがもやもやの原因だったわけですね。
記事の内容によっては、写真にプラスしてタイトル載せるとか、キーワードを合わせるようなことをするのもいいのかなと思います。
ウチイダの書いているようなプログラミングのTipsなんかだと、写真使うのはしっくりこないのであまりやろうとは思えないのですけどね。
ユーザーの目に留まる要素を含みつつも、コンテンツの中まで読んでもらえる魅力的な入り口にできたらいいなあ…と、そんな風に思います。
毎回そんな画像を用意するのは大変なので、スライドテンプレートのようにフォーマット作ることにしたのですが、、、
長くなりそうなので、今日はいったんここまでとしようと思います。
思った以上に長くなりますね(笑)
それでは、最後まで読んでいただきありがとうございました(/・ω・)/




コメント