皆さまこんにちは、ウチイダユウゴです!
思った以上に長々と書いているアイキャッチのお話も、今回で終わりです。
前回の記事では、単なるイメージ写真ではなく「コンテンツの入り口」として適切な画像を利用するのが良いという結論に至りました。
記事のメインターゲットとなる人の目に留まる要素を持ちつつ、書いてある内容も伝わるような、そんな画像があったらいいと思いませんか?
ですが、どういうものがふさわしいのかはきっと媒体や記事の内容によって千差万別…
ということで、当ブログにしっくりくる画像のフォーマットを作ってしまうことにしました!
またまたいろいろなことを考えながら作ったので、その試行錯誤の経緯も書き残しておきます。
とりあえず出来上がったもの
もったいぶって出し惜しみするほどのものではないので、冒頭に置いときます。
こんなものができあがりました↓

「ふーん」、って感じの出来ですね!すみませんセンスなくて!(´;ω;`)
自分がメイン担当している領域以外のことをやってみるのって大事です。
今回これ作ってみて、デザイナーさんのすごさを痛感しました。いつもありがとうございます。
制作時の流れは以下のような感じでした。
ステップ1:作るものの目的とコンセプトを決めよう
制作着手前にはこのステップを挟むようにしています。特にお仕事のときは必ず。
チーム内でなんとなくのイメージがあることが多いと思いますが、言語化しておくことでずれを埋めておけるので後々の手戻りを減らせます。
作り始めてから、お互いに「なんか思ってたのと違う…」ということになると悲しいですからね。
今回は個人で創るものでしたが、デザイナーさんに依頼する際の練習もかねてきちんと決めてみました。
なお、「コンセプト」はかなり広い意味で用いられる言葉ですが、ここでは「制作物の見映え上、満たすべき要件」というような意味で使っています。
目的
- ターゲット(記事のメイン読者層)の目を引く要素を含む
- テキスト情報として、記事のタイトル、副題、キーワードを掲載する
- フォーマットとして使いまわすため、シンプルなレイアウトとする
見映えのコンセプト
- ロジカルで理性的な印象としたい
- 色合いはネイビー&シルバー
- 幾何学図形をモチーフに利用する
とりあえず大枠はこんな感じで。
ここから、デザインに落とし込んでいきます~。
ステップ2:画面上に配置する要素を洗い出そう
ステップ1で決めた目的とコンセプトから、掲載するべき要素を洗い出して、その配置(レイアウト)を決めていきます。
バーっと書き出してみたら、掲載するものは以下の内容になりました。
- 目を引くもの、内容を想起させるもの
→ 記事で解説している言語やサービスのアイコンを置く領域 - ブログ記事のタイトルやあおり文が入るテキスト欄
- 副題や補足情報が入るテキスト欄
- 更新日を入力するテキスト欄
- サイト名、URLが入るテキスト欄
- 付加的な情報を提供するための画像を置く領域
こうしてみると、テキストだらけになりそうですね…メリハリのあるレイアウトにしないといけません。
目を引くものとしてのアイコン
ウチイダはプログラミングのTipsやソフトウェア・フレームワークの使い方を書くことが多いので、それらのアイコンを配置することにしました。
記事のメインターゲットはその言語について知りたいと思っている方なので、そのアイコンは目につきやすいんじゃないかなと。
たとえばJavaScriptのアイコンがあれば、それに関する内容が書いてあるのだと一目でわかります。
また、ApacheとPHPなど、複数のものにまたがって記載することもあるので、アイコンは複数設置できるようにしたいですね。
「付加的な情報を提供する画像」とは?→イメージ画像です
最後の「付加的な情報を提供する画像」というのは何かというと…
「イメージ画像」のことです。
前回まででさんざん「アイキャッチに写真使いたくない、探すのめんどくさい」と書いておいて何なのですけど…
やっぱり、あればその分目に留まりやすくなるのは事実なんですよね。
写真だけで内容を伝えようとするから消化不良を感じてしまうのです。
アイコンや写真で情報を補ったうえで、イラストや写真で記事の内容の感情的な部分の情報を付加的に提示するのは効果的なんじゃないでしょうか。
例えば、PHPのシンタックスシュガーでわかりやすく書けるようになるよ、みたいな内容なら、PHPのアイコンと一緒に喜んでいる人の写真入れたり。
IEのバグについて書いた記事なら、がっかりした表情のイラストを入れたり。
そんな感じで、記事の内容の「テンション」を伝えられたら、面白いんじゃないかな~と思って入れてみました。
とはいえ、毎回探すのは面倒なので、デフォルト画像を入れておけるようにしようと思います。
気が向いた時だけ、素材を入れればいいじゃない。
ブログのロゴ・ファビコンに使っている画像にしておけば、認知度向上にも使えていいんじゃないでしょうか。
あくまで付加的な情報なので、小さめにしていれることを想定します。
あと、「付加的な情報を提供する(以下略)」って長いので(笑)、以降はイメージ画像と表記します。
ステップ3:全体のレイアウトを考えよう
掲載する要素が固まったら、大枠のレイアウトを決めていきます。
前回の記事で考えた通り、まずは目を引き付けて、それからテキストを読んでもらえるようなレイアウトをつくってみます。
アイコンの配置を考える
ユーザーの閲覧行動についてよく言われるのが、画像の左側のほうが注目率が高くなる傾向にあるという「Fの法則」です。
左、上の方から順番に右、下へと視線が動いていくので、最初に見てもらえるようにアイコンは左側に配置することにします。
前述の通り、複数のアイコンを掲載したいので、左端に3つ並べることにしました。
タイトルテキスト欄の配置を考える
続いて、テキストの配置を決めていきます。
一番読んでほしいタイトル部分は、文字大きめに画像中央に配置します。
記入される内容が変更することを考慮して、汎用性を持たせるために3行程度の内容が入っても違和感のないような配置と文字サイズにしておきます。
行数が増えれば当然テキスト領域の高さも変わるので、配置の調整はその都度行います…
副題テキスト欄の配置を考える
副題の入力欄は、今回はタイトル部分の上に置きました。
最初は下に入れようかと思ったのですが、行数変わるたびに副題の位置も大きく変えることになるので、フォーマットとしての統一感を重視して位置が変わりづらい上端にしました。
そもそも、記事タイトルに副題があることは稀なので、大半の場合はあおり文がつくと思われます。
タイトルのテキストの前にあおり文を見てもらえた方が興味をひきやすいかな、と感じたのも、上に置いた理由の一つです。
その他のテキストの配置を考える
残るテキストはブログ名称、更新日、URLです。
これらは情報としての重要度が高くないので、「Fの法則」に従って右下のほうに配置することにしました。
優先順位としては、更新日>ブログ名称>URL になるので、その順番で「Fの法則」を当てはめていきます。
イメージ画像の配置を考える
イメージ画像ボックスの配置は結構悩みました。
最初はタイトルテキストの下にしようかなと思ったのですけど、どうにも全体のバランスが取れませんでした。
情報の重要度自体は高くないのですが、イメージ画像として「目を引くもの」であるという性質上、右上に配置することに。
テキストの文字数の影響もうけづらいし、バランスもそこそことれているのでまあ良いか…
ステップ4:ラフを描いてみよう
ここまでで決めた内容で齟齬を起こしてないか確認するため、ラフ案を描いておきます。
…と、あたかも別ステップのように言いましたけど、実際は上記のレイアウトもラフを描きながらいろいろ考えてたりします。
最終的に決まったもの以外に、10パターンくらい落書きしました。
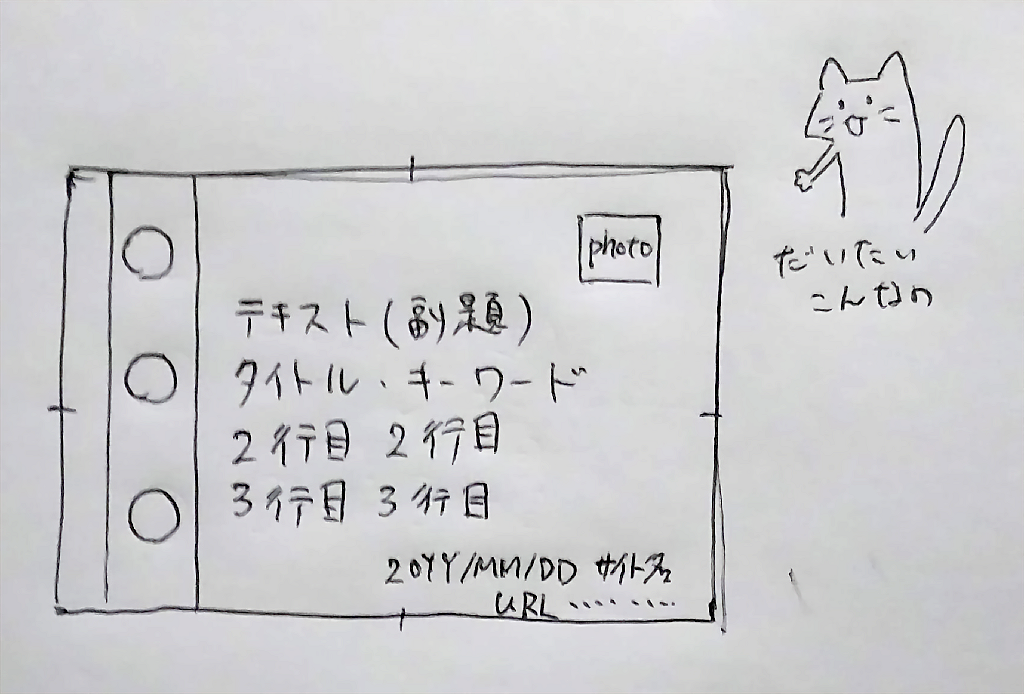
落書きしながら配置を色々と決めていって、最終的に採用したラフがこちら。

今回は紙とボールペンでささっと描きました。クライアントワークだったら最初からデジタルデータでやるんですけどね。
自分のブログで載せるものなので、ラフは素早く仕上げられるものでいいや…ということに。
この段階では各要素の配置だけ決めたという感じなので、ちょっと殺風景な感じもします。
ここから、モチーフに沿ってアート面の制作をしていきます。
ステップ5:見映えを整えよう
事前に決めていたのはネイビー&シルバーで配色することと、幾何学図形を使うことでした。
とりあえず幾何学図形を用いた装飾ってどういう感じになるかな~とイメージを得るためにGoogle画像検索します。
困るとすぐ頼ってしまうんですよね…。いつも助かってます。
いくつか眺めてみたところ、六角形(ハニカム構造)を使ったものが気に入ったので、
六角形をモチーフとして採用することにしました。
また、技術系ブログであるという印象が伝わるように、円と線で電子基板の雰囲気を出してみることに。
そうして出来上がったのが、冒頭に掲載したこれです。

ウチイダにもっと画像加工のスキルがあれば、発光させたり陰影つけたりできるんですけどね…
自力で作ろうと思ったらこのくらいが限界でした。でも作るのは楽しかった。
アイコンを配置する部分のデザインについて
当初予定していた通り、左端にブログの記事で掲載しているアイコンを差し替えて表示できるボックスを配置しました。
縦に並んでいるということがわかるように、背景にネイビーを引いて、シルバーのサイドラインと線・円の飾りで縦方向の視線誘導を促しています。
テキスト系の要素のデザインについて
タイトルテキストが目立つように、その他のテキストとの大きさの比率を大きめに設定しています。
また、文字量がそれなりの変動幅になると想定されるので、枠で囲ったり周りに装飾をつけたりすることは避けました。
代わりに、背景に白ぼかしを入れることでテキストの入る領域とそれ以外の部分に視覚的な差を設けるようにしています。
フォントをゴシックにするか明朝にするかは悩んだのですけど、明朝はちょっと固い感じになりすぎてしまって扱いきれなかったので、丸ゴシックにしました。
明朝ってどうにもかしこまった感じがしすぎて、うまく取り入れられないんですよね…やっぱりデザイナーさんはすごい。
付加的な情報を提供する
右上の画像の枠は、最初は六角形にしていたのですけど、どうにもしっくりこないので円形にしました。
左端の六角形とは別の形状で配置することで、要素の意味の違いも表せているかなと今は思ってます。
サイズも悩んだポイントです。左のアイコンより大きくなってしまってます。
しかし、ここには写真など情報量の多いものが入ることが多いです。
これ以上小さいと、つぶれてよく見えないということが起こりそうだったので、このくらいの大きさにしています。
文章にしてみるとスムーズでしたが、実際は…
よく「デザインはすべて理由を説明できなければならない」と言われますよね。
それを実際にやってみよう、というのがここ何回かのブログ更新のもう一つの意図だったりします。
文章で書いてみると、スムーズに決まっているように見えるのですが(自分で読み返してもそう見えます)、実際にはいろいろ悩んでは変えて、一歩戻って…みたいなことを繰り返していました(笑)
何か意図をもってビジュアルデザインを行うのは、とても難しい。
技術と経験がものをいう世界だなあと改めて実感しました。
素晴らしいデザインを作るデザイナーさんたちを見ていると、ついついセンスとひらめきで突き進んでいるように思ってしまいますよね。
自分には真似できないものを作れるのは、きっと才能があってこそなのだと。
才能があるから、悩んだり苦労したり、しないのだろうと。
でも、実際には日々悩んで考えてアウトプットをひねり出しているんですよね。
才能が必要な面も大いにあるとは思いますが、こういう努力や苦労のほうが必要不可欠であるということは常に心に留めておきたいと思います。
お仕事受けてくてるデザイナーの皆様、いつも無茶ぶりしてすみません!
今後も助けてください!!(´;ω;`)
おわりに:これでブログを「書く」ことに集中できる!
フォーマット画像づくりに妙にこだわってしまいました。まさかの連続更新ですよ。
当初の目的は、「ブログ記事を公開するのに、素材写真を探す面倒を省きたい」でしたね。
…覚えてますよもちろん。
フォーマット作ったのに、ブログ更新しなかったら意味ないですからね!
中途半端に書き溜めているものもあるので、随時公開できるようにしていきます。
ぜひまた見に来てください!新しいTips用意して待ってます~
最後までお読みいただきありがとうございました(/・ω・)/






コメント