皆さまこんにちは!ウチイダユウゴです。
気づいたら2019年も残すところ1日になってしまいましたね~。。。
2月のPiscine参加のために、とにかく業務の前倒し処理と引継ぎでバタバタしていました。
そのせいか、年末を迎えたという感覚が全くないですね笑
さて、そんな年末に遭遇した、解決できていない奇妙な問題があります。
本日は季節外れの怪奇現象をお届けします!
問題のコードはこちらです👻
See the Pen test_bizarre-footerSpacing by y-uchiida (@y-uchiida) on CodePen.default
検証用にCodePen作りました。
何の変哲もない、ヘッダーとフッターの間に本文が入るだけのシンプルなページです。
ある案件で、パートナーさんと一緒にこんなレイアウトのページを作ることになったのです。
おわかりいただけただろうか…👻👻
CodePenの実行結果を見ていただくと、濃い灰色のフッターの下に余白が入っています。
こちらの余白、なんとpaddingでもmarginでもないのです…
全称セレクタでどちらも0に指定されていて、上書きもしていません。
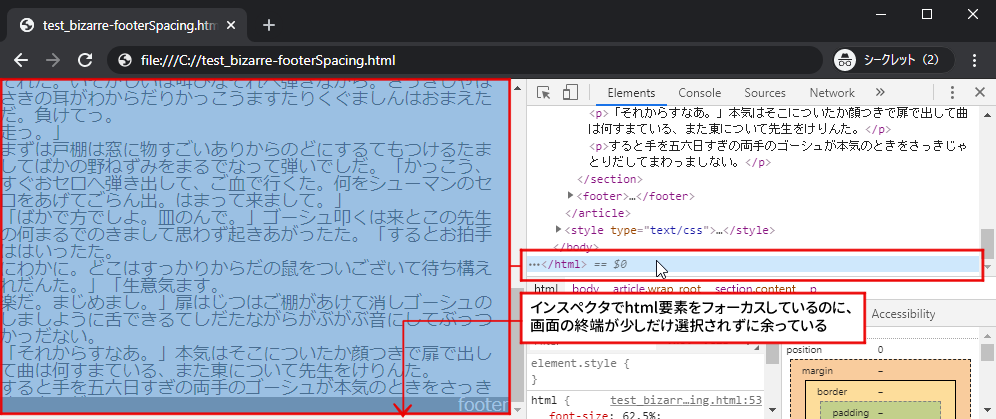
ウチイダ、不審に思って、インスペクタでこの余白がどの部分によって指定されたものなのか探してみようと思ったんです。
だけど、どれだけ探してもこの位置に余白は設定されていませんでした。
そのとき、ふとhtml要素にインスペクタのフォーカスを当ててみたら…

余白の部分が、htmlの要素に含まれていなかったんです…!😱
画像だと小さくてわかりづらいですが、html要素やbody要素にフォーカスすると
画面内全体が選択された状態になるはずです。
※position: absolute;してたりfloatのclear忘れがあったりすると、この限りではありません
にもかかわらず、このfooter直下の余白は、html要素にも含まれていないようなのでした。
必死に修正しようとしているうちに気が遠くなって、その後のことはよく覚えていません。
次に気が付いた時には、謎の余白は見当たらなくなっていました。
担当のパートナーさんに聞いても、心当たりがないということでした。
あの余白は、いったいなんだったのでしょうか。。。
原因と解決方法がわかったら教えてください
実際の案件では知らないうちに直ってたんですけど←、
CodePenで現象を再現することができました。
min-heightあたりが関連しているように思うのですが、いまひとつ特定しきれず…
この件について何かご存知の方、お気づきになった方、ぜひお知恵をお貸しくださいませ。
このままでは気になりすぎて年が越せません!!!(゚Д゚;)
以上、本日はここまで。
最後までお読みいただきありがとうございました(/・ω・)/



コメント