みなさまこんにちは!ウチイダユウゴです。
前回のflex-boxに引き続きですが、IE対応でつまづいた点をメモしておきます…
flex-boxのように比較的新しいものではなく、tableという昔からなじみあるものについて、いまさら知ったことがあります。。。
tableタグの列幅をwidth指定しても、意図通りにならない!
「いまどきtableタグでレイアウトとかないよねー」という声も聞こえてきそうですが、IEへの対応でやむを得ずtableで組まなくてはいけないことが少なくありません!
それから、クライアントが過去から作り続けてきたtableレイアウトの大量のソースを流用する場合とか…ありますよね?
列の横幅とか余白とか、cssでうまく書きたいのですけど、どうにも思った通りに表示されない。
なんでだろ?と思って調べてみたら、table-layoutなるプロパティがあることを知りました。
列幅の計算方法を指定するtable-layoutプロパティ
tableタグは、thやtdに入力された内容を解析して、イイ感じに幅を調整してくれるようになっています。
この自動調整を解除して、widthなどで指定した通りの幅にするのがtable-layout: fixed; です。
<!DOCTYPE html>
<html>
<head>
<title>table-layout で列の横幅を指定</title>
</head>
<body>
<table class="sample" cellspacing="0">
<tr>
<td>100px</td>
<td>200px</td>
<td>150px</td>
<td>150px</td>
</tr>
</table>
<style type="text/css">
* {
box-sizing: border-box;
}
table.sample {
width: 600px;
table-layout: auto;
/* 初期設定:列幅を自動調整 */
table-layout: fixed;
/* 自動調整せず、指定した通りの列幅で表示 */
}
table.sample td {
border: 1px;
border-right-width: 0;
border-style: solid;
border-color: #333333;
text-align: center;
padding: 1em;
}
table.sample td:last-child {
border-right: 1px solid #333333;
}
table.sample td:nth-child(1) {
width: 100px;
}
table.sample tr td:nth-child(2) {
width: 200px;
}
</style>
</body>
</html>
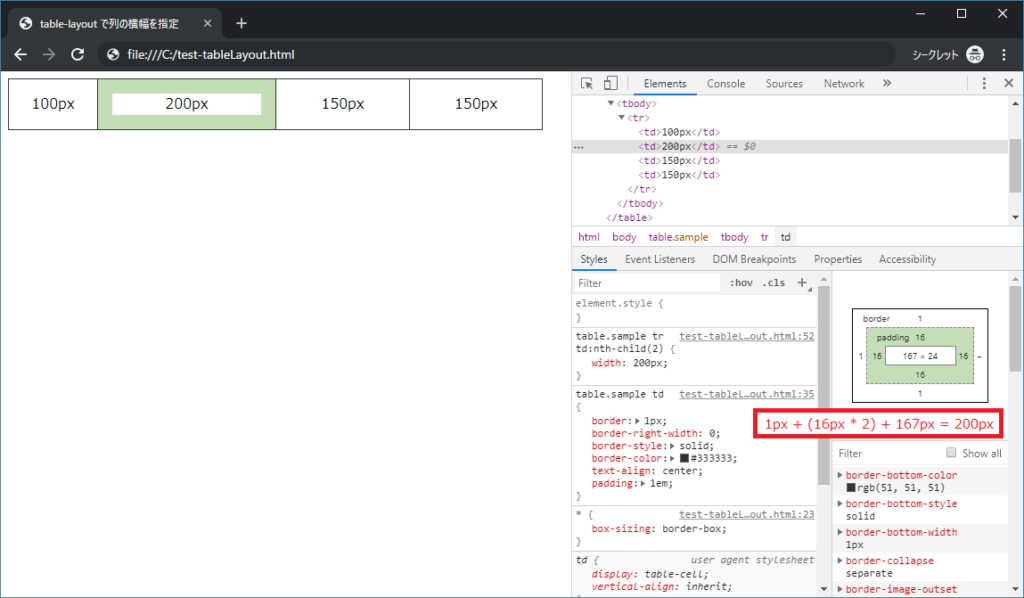
これで、1列目は100px、2列目は150pxの幅で表示されるようになります。
幅指定をしなかった列はどうなる?
3列目、4列目はwidthの指定がない(width: auto;として扱われている)ので、指定のある列の残りの幅を均等に割り当てられるようです。
600pxのうち、1列目と2列目で300pxを占めているので、3列目と4列目で150pxずつに分けられます。
5列目を幅指定なしで追加したら、100px * 3になる、ということですね。
ちなみに、このくらいシンプルなものだとあまり変化ないですが…table-layout: fixed;の指定を外すと若干の変化があります。
chromeでは3列目が149px、4列目が151pxになってしまいました。
IEでは3列目が148.97px、4列目が151.03pxという結果に…。
これに限らず、IEってなんか変な計算していることありますよね。。。
まとめ
一列目は項目名が入るので幅を狭く指定したいときなど、知っていると便利に利用できそうなプロパティでした。
使い慣れているはずのタグにも、まだまだ知らないプロパティがありますね。
もう一度、リファレンスなどもきちんと目を通してみたいですね~。時間を作らねば。
それでは、最後まで読んでいただきありがとうございました(/・ω・)/




コメント