皆さまこんにちは、ウチイダユウゴです!
今日もIEでハマッたことメモです。
サーバサイドでも調べたりしたことがあるのですが、
まとめるのに時間が必要そうなのでまた後日…
有名なFlexboxにまつわるIEのバグです。
flex-basisを使って任意の数の要素を並べる
おなじみFlexboxです。仕様がコロコロ変わって扱いづらいったらないプロパティという印象でしたが、
ここ数年では納品制作物でも利用されているのを見かけますね。
ウチイダも遅ればせながら使うようになったのですが、本当に便利です!
floatは回り込みという概念わかりづらくて苦手でした。横並びだと高さもそろわないし。
最近はFlexboxないと生きていけないってくらいよく使ってます。
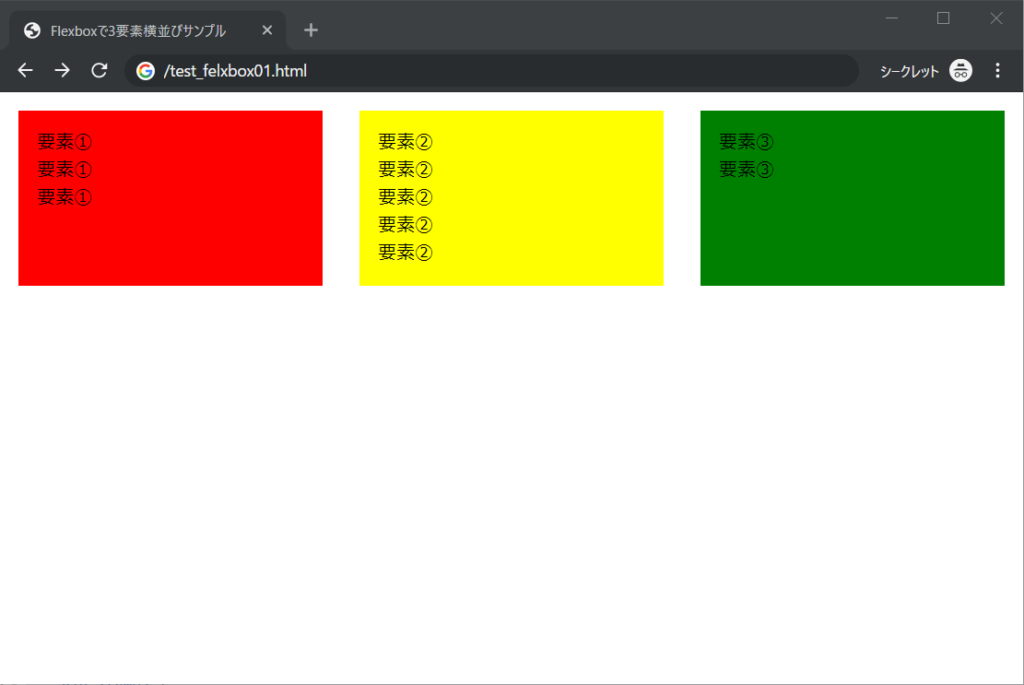
3つの要素を横並びにしたいときも、サックリ簡単に書けますね。
素晴らしいぞ、この力!
<!DOCTYPE html>
<html>
<head>
<title>Flexboxで3要素横並びサンプル</title>
<meta charset="utf-8" />
</head>
<body>
<div id="wrap">
<div class="flex-item item01">要素①<br />要素①<br />要素①</div>
<div class="flex-item item02">要素②<br />要素②<br />要素②<br />要素②<br />要素②</div>
<div class="flex-item item03">要素③<br />要素③</div>
</div>
</body>
<style type="text/css">
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
}
#wrap {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
div.flex-item {
display: block;
flex-basis: calc( 100% / 3 - 2em);
margin: 1em;
padding: 1em;
}
div.item01 {
background: red;
}
div.item02 {
background: yellow;
}
div.item03 {
background: green;
}
</style>
</html>
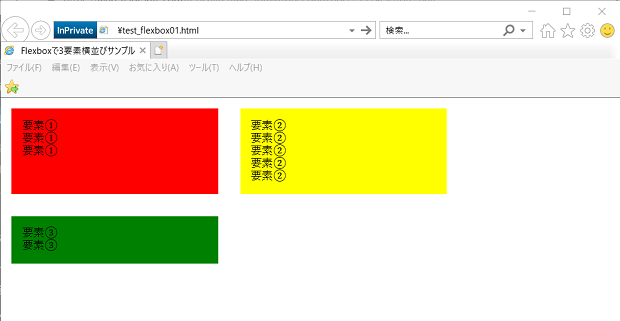
でも、IEで崩れるんです。
画面全体のレイアウトも、ページ内のコンテンツの配置も、このペースでどんどん作れる!最高!
と思っていたら思わぬところから横やりが。
そうです、私たちの怨敵IEです。

calcの3分割で割り切れない数値を繰り上げているのかな、とか、
子要素をflex-itemにしないといけないのかな、などいろいろ考えましたが、
調べてみたらすぐに原因がわかりました。皆さん同じところで罠に落ちてるのですね…
原因:IEはflex-basisにborder-boxが適用されない
現行のIE11でも修正されていませんが(2019/05/20現在)、IEではflex-boxに対して
box-sizing: border-box;を適用できず、flex-basisで指定された値の外側にpaddingとborderを描画してしまいます。
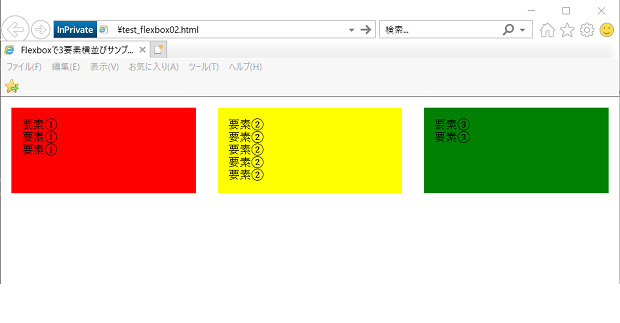
これに対応するには、max-widthでflex-basisと同じ値を指定します。
div.flex-item {
display: block;
flex-basis: calc( 100% / 3 - 2em);
max-width: calc( 100% / 3 - 2em); /* これを追加 */
margin: 1em;
padding: 1em;
}
max-widthで指定された値はpaddingとborderを含めて計算しているということでしょうか。
そう明記しているソースがちょっと見当たりませんが…ひとまずハックとして覚えておきましょう。
flex-basisを利用するときには、max-widthにも同じ値を指定する!
※flex-directionでcolmunを指定したときは、max-heightになりますね。
普段はそういうものだと考えておくことにします。
余談:Flexboxの正式な?表記について
どうでもいいのですが、「フレックスボックス」をアルファベット表記するときの正式なつづりってどれだろう?とたまに悩みます。
JavascriptなのかJavaScriptなのか。みたいな。
Google検索のヒット数では「Flexbox」が 約 3,330,000 件、
「flex-box」 が 約 384,000,000 件でした。ハイフンつなぎ多いな~
ちょっと調べてみたら、MDNでは「Flexbox」になってました。

一応、Flexboxのほうが通りがよいみたいですね。
念のためW3Cの仕様書も見てみると、「flexible box」とされてました。
こちらのキーワードでの検索ヒット数は約 751,000,000 件 。
正確な表記というか、名称としては「flexible box」ということになるんでしょうか。
文法的に正確なのはこっちなので、海外圏のページがたくさん含まれていそうです。
まあ、こんなのは伝わればいいとも言えますが、正しいものを知ってて無視するのと、知らないでスルーしちゃうのは違いますし。
小さなことでもコツコツ調べていこうと思います。
以上、最後まで読んでいただきありがとうございました(/・ω・)/



コメント