皆さまこんにちは、ウチイダユウゴです!
2月2日、インターネットアカデミー受講者向けのWebクリエイター能力認定試験に参加してきました。備忘もかねて、参加レポートを書き残しておきます!
この記事はこんなアナタの役に立ちます
・Webクリエイター試験について知りたい人
・IAへの入校を考えている人
・IAの受講者で、Webクリエイター試験の受験を検討している人
そもそもWebクリエイター試験って?
Webクリエイター試験とは、正式名称Webクリエイター能力認定試験のことです。
主催はサーティファイ認定試験事務局さまです。
スタンダード、エキスパートの2段階の試験があり、どちらも実技試験での検定になります。
(※エキスパート試験は知識問題を含む)
Webクリエイター能力検定試験:サーティファイ
https://www.sikaku.gr.jp/web/wc/
インターネットアカデミーとは
現在、ウチイダが通っているWeb系のスクールです!
Webの仕様を作る団体W3Cにも参画しているスクールで、業界内でも優良なスクールさんだと思います。
インターネット・アカデミー
https://www.internetacademy.jp/
セミナー受講の理由
以下のページを見て申し込みを決めました。
資格を取ってこの春の就転職を有利にしよう! Webクリエイター能力認定試験 対策セミナー
https://www.internetacademy.jp/info/201901251.html
資格が欲しかったわけではなく、受講ポイントを使用したかったというのが参加の大きな理由です。
受講者の多くが卒業までにポイントを使い切らずに終わってしまうとか。
ちなみに、私もポイントだいぶ余ってます(笑)
※1ポイントあたり890~2,500円(購入総量による)です。余らせるのもったいない…
もちろん、内容に全く興味がなかったわけではありません。
これまで独学で学んできたので、体系的な知識があるのか心配ということもあり、Web制作の能力を客観的に証明するための資格をとろうかな、という気持ちもありました。
セミナーの内容
受講生向けの内容でしたので、スタンダードではなくエキスパート試験を前提とした内容でした。
18時~21時までの3時間で、1時間ほどを試験の概要説明と知識問題の演習+解説、残りの2時間で実技試験の演習を進めていきました。
スクールの制作環境で受験することを想定し、演習ではDreamWeaverを利用しました。
受講しての感想
以下、セミナーを受講しての感想や印象に残った点をざっくり書き連ねていきます。
知識問題はDTPも含めたデザイン全般を問う
知識問題は、サンプルのWebサイトの画面カンプを見ながら、問題に答えていく形式になります。
70:25:5の法則(デザイン比率の法則)において、指定の部分の色はなんと呼ばれるか、といった問題です。選択肢には、ベースカラーやアクセントカラーといった用語が並びます。
Webデザインとしても必要な知識ですが、そのほかにも 「ジャンプ率」や「白銀比」など、Webデザインに限らない用語も問題文や選択肢に登場してきます。
デザイン関連の知識は、少しだけ予習しておく必要がありそうです。
実技試験は専用のプログラム?を使う
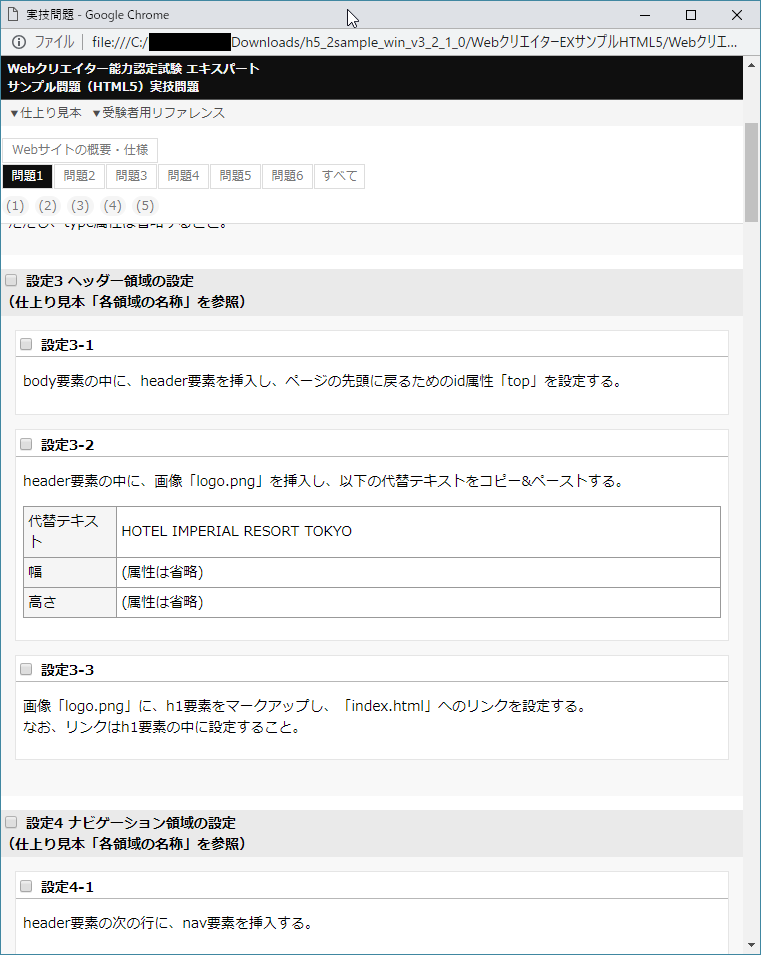
Webクリエイター試験は受験専用のプログラムを実行して解答を行いますが、このプログラムのUIが初見だと少しわかりづらいです。
幸い、サーティファイさまのサイトからサンプル問題がダウンロードできるようになっているので、受験前に一度確認しておくことをおすすめします。
サンプル問題:
https://www.sikaku.gr.jp/web/wc/contents/prepare/sample/1/
実際の試験のように、受験者番号の入力や操作テスト、動作チェックなどの流れも把握できるので、試験本番でのスピードアップにもなるでしょう。
実技試験の難易度自体はそこまで高くない
実技試験は、正直言って難しくはありません。課題として与えられる仕様書に従って、HTML/CSS/JavaScriptを記述していくのですが、この仕様書というか、課題の指示がとても丁寧です(笑)

基本的に、この指示通りにコーディングを進めていくだけです。
コピペで対応する部分も多いので、問題文ウィンドウとコードエディタの配置などは、事前に工夫しておくとよいかと思います。
ちなみに、実際の制作案件ではこんなにこと細かに指示書きをもらえることはありません。
私のように、中小企業でWeb制作をやっている場合だと仕様書としてまとめられたドキュメントはなくて、メールとか社内のグループウェア上で箇条書きレベルの作業依頼を受けたりすることが大半です…
出題側としては、「指示書の中身を正確にコードに置き換えてアウトプットできる」ということを意図しているのだと思います。
たとえばブロックレベルの要素を中央ぞろえにする、という指示に対して、margin: auto;を用いるということがすぐさまイメージできるか、ということです。
あと、すこし読み解きづらい日本語になっている部分もあるので、指示書を正確に読み取れるか、という国語力のようなものも、(採点には含まれないのですが)問われている気がします。
厄介なのは出題量!失敗をやり直している時間はあまりない
コーディング自体は難しくはありませんが、作業の分量がけっこう多いです。
メモ帳以外の、入力補助機能を有するエディタを利用する場合の試験時間は1時間となっているため、とにかくスピードが求められます。
「これ、どうやるんだっけ?」と悩むくらいなら、飛ばして先に進めていくほうが大事です。
また、Emmetなどの入力補助機能は積極的に使っていきましょう!
エディタのショートカット機能など、作業スピードを高めるための知識を確認してから試験に臨むのも良いかと思います。
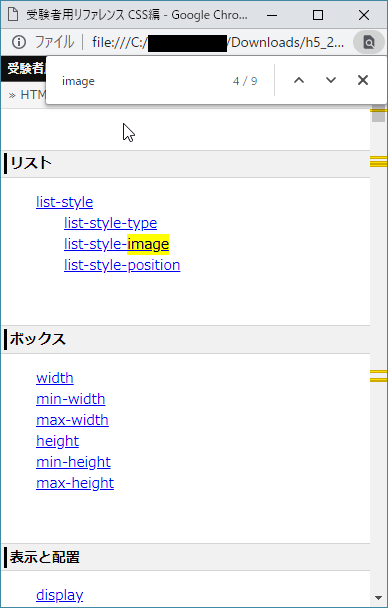
忘れっぽい人の救世主、受験者用リファレンス
「指示に対する記述方法が全く分からない…」という場合にはもうどうにもなりませんが、
「ああ、この場合のプロパティ名はなんだっけ…」といったうっかり忘れなら、受験者用リファレンスを利用すれば得点を稼ぐことができるかもしれません!
問題文ウィンドウの上のほうに、「▼受験者用リファレンス」というのがひっそりと存在しています。
ここにはHTMLやCSSの記述ルールが記載されていますので、これを見ればきっと思い出せるはずです。
検索機能などはついていませんが、「Ctrl + F」でブラウザのページ内検索機能を呼び出せば事足りると思います。

まとめ:コーディングの基礎能力の証明にはよさそうな資格です
いかがでしょうか。
Webクリエイター認定試験は、すごく難しいというわけではないけどそれなりに知識がなければ合格できない、「ちょうどいいライン」に設定されている資格だと思います。
インターネットアカデミーでWeb制作を学び始めた人が、基本的な制作能力を有することを証明するにはもってこいのものかなと思います。
これに合格したからといって、すぐにフリーランスとして仕事ができたり、就職して即戦力になれるという類のものではありませんが…
よくある目標設定の一つに、オリジナルのWebサイトを制作するということが挙げられますが、デザインを考えたりコンテンツを作ったり…と、けっこうハードルは高いのではないかなと思っています。
もちろん、創りたいものが自分の中ではっきり決まっている人は、どんどんそれに取り組むのが一番です!
何を作ったらいいか明確にイメージできていない人、Web制作の能力を着実に身に着けていきたい人が、オリジナルサイト制作の一つ前の目標として、こちらの資格取得を目指すのは結構おすすめです。
試験対策をしてコーディングに慣れながら、オリジナルサイトのアイデアを練っていくとよいと思います。
まとめが長くなってしまいましたが、インターネットアカデミー受講者の方も、それ以外でWeb制作を学習中の方も、ぜひチャレンジを検討してみてください!
それでは、最後まで読んでいただきありがとうございました。(/・ω・)/


コメント